
PaintCode is a great new tool for iOS development
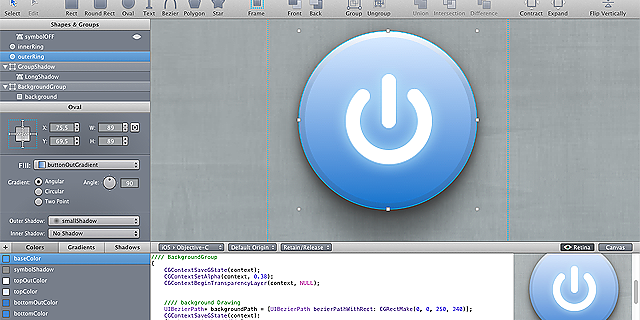
By Jerry News, Development With CommentsPixelCut recently released version 1.3 of their PaintCode application and it looks to make creating and using vector graphics in iOS applications a whole lot easier and faster to do than with traditional methods. PaintCode is a vector-drawing tool that automatically generates Objective-C code for iOS or OS X on the fly and makes creating graphics that use dynamic shapes and colors easy and fast. Using vector images in applications is a good way to support arbitrary resolutions (and Retina displays) without bloating the file size with the inclusion of a bunch of large bitmap images. The new version of the tool adds the ability to import bitmap images, replaces the system color picker with a much-improved custom color chooser, and adds the ability to import layered Photoshop files ($20 in-app purchase option).
PaintCode is easy to use; within minutes of downloading the application I was able to design a dynamically sized and colored toolbar button and integrate it into an existing application. The generated code was clean and efficient and worked as expected. The quality of the resulting image output was excellent and took full advantage of increased resolution when running on devices with retina displays without having to generate a bunch of resolution-dependent bitmaps (In fact, I was able to remove a bunch of button images from the application). Making changes to the vector image and merging the updated code into the application is not automatic but is very easy to do; I was able to copy the Objective-C code from the PaintCode window and paste it into the drawRect method of a custom UIView class in just a few steps which included tweaking the code to use the current view rectangle and changing some of the color definitions to use view properties. The speed and ease of being able to create images this way will more than likely have a big impact on the way I approach graphic design for iOS applications going forward.
As powerful as PaintCode is, I don’t think it is designed to be a replacement for high-end image editing tools like Adobe Photoshop or Illustrator. While it is possible to create great looking UI graphics entirely inside PaintCode—and I have successfully done so—I think it really shines when used in conjunction with your existing graphics toolset. I find myself using tools like Adobe Illustrator to create and maintain complex multi-layered artwork and then exporting the various component shapes to PaintCode when they need be integrated into an application. This approach seems to work well and avoids some rendering problems I have encountered when using static formats like PDF.
PaintCode isn’t cheap—I was hesitant at first to spend $100 on an unknown tool from a small developer, but I have to admit that the quality and functionality of this application have been more than worth it. PaintCode can quickly pay for itself on a single project in saved time alone. Moreover, the ability to parameterize the colors and sizes of vector imagery so easily without hand coding goes beyond what can easily be done using other image formats. I highly recommend PaintCode for anybody working with dynamic image generation on iOS and I look forward to seeing what else I can do with it on future projects.